Flask快速开发网站
终端执行以下命令,安装flask
创建python文件夹,并且创建文件(文件名不为flask),以下以web.py为例
1 2 3 4 5 6 7 8 9 10 11 12 13 from flask import Flask app = Flask(__name__) @app.route("/show/info" def index (): return "bkys" if __name__ == '__main__' : app.run()
运行后不会自动结束,此时需要结束的话点击运行窗口左边的红色方框。
网站优化
当我们发送一个请求时候,网站给用户返回的本质是字符串,我们可以用标签修改字符串的格式,所以我们需要学习浏览器所能解析的标签,此时就可以控制页面的外观。
Flask框架为了让写标签方便,我们就可以把标签及字符串写入文件中,它会读取这个文件夹并返回。
在当前项目目录的创建templates文件夹,并在文件夹中创建index.html文件
修改web.py中代码为
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 from flask import Flask,render_template app = Flask(__name__) @app.route("/show/info" def index (): return render_template("index.html" ) if __name__ == '__main__' : app.run()
index.html中内容为
1 2 3 4 5 6 7 8 9 10 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > </head > <body > <h1 > bkys</h1 > </body > </html >
重新运行web.py<h1>标签已经生效
为了让网站更好看,我们就需要学习更多的标签
编码格式
title标签(每次修改后重新运行)
1 <title > 我用python搭建的第一个网站</title >
网站请求
在浏览器的url中写入一个地址,点击回车,访问
浏览器向发送请求时
GET请求(url访问,表单提交)
POST请求(只能通过表单提交)
案例:用户注册
页面上的数据,想要提交到后台:
form标签内包裹的提交数据的标签
提交方式:method="get"
提交的地址:action="/xxxx/xxx"
在form标签里还需要一个submbit来提交表单
在form内的一些标签
一定要写name属性1 2 3 用户名:<input type ="text" name ="uu" /> 密码:<input type ="password" name ="pp" />
GET提交 web.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 from flask import Flask,render_template,requestapp = Flask(__name__) @app.route('/register' , methods=['GET' ] def reguister (): return render_template('register.html' ) @app.route("/do/reg" , methods=['GET' ] def do_register (): print (request.args) return "注册成功" if __name__ == '__main__' : app.run()
register.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 注册登录</title > </head > <body > <h3 > 注册登录</h3 > <form method ="get" action ="/do/reg" > 用户名:<input type ="text" name ="user" /> 密码:<input type ="password" name ="password" /> <input type ="submit" value ="submit" > </form > </body > </html >
若web.py做出以下修改
1 2 3 4 5 @app.route("/do/reg" , methods=['GET' ] def do_register (): print (request.args) return "注册成功"
在页面提交后,终端则可输出输入的用户名和密码
POST提交 修改web.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 from flask import Flask,render_template,requestapp = Flask(__name__) @app.route('/register' , methods=['GET' ] def reguister (): return render_template('register.html' ) @app.route("/post/reg" , methods=['POST' ] def post_register (): print (request.form) return "注册成功" if __name__ == '__main__' : app.run()
修改 register.html中
1 <form method ="post" action ="/post/reg" >
css CSS (Cascading Style Sheets,层叠样式表),css是专门用来美化“标签”。,是一种用来为结构化文档(如 HTML 文档)添加样式(字体、间距和颜色等)的计算机语言。
学习目标一:学习基础css,可以写简单页面和看懂别人的并进行修改。
使用模块,调整和修改。
应用css的几种方式 其中主要使用的为2,3种应用较多
可以直接写在html标签上
也可以在html中的head标签上写style(样式)标签
写到文件中去,comom.css即为我们的样式文件
1 2 3 4 5 6 7 8 9 10 11 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <link rel ="stylesheet" href ="common.css" > </head > <body > </body > </html >
在flask中应用
在flask框架中开发不方便
每次都需要重启
规定有些文件需要放在特定文件夹
新创建一个页面的时候就需要在python文件中添加函数和html文件
解决方案:在pycharm中,为我们提供了一种非常便捷开发前端页面的工具,当我们写好之后再放入相应的位置,进行集成。
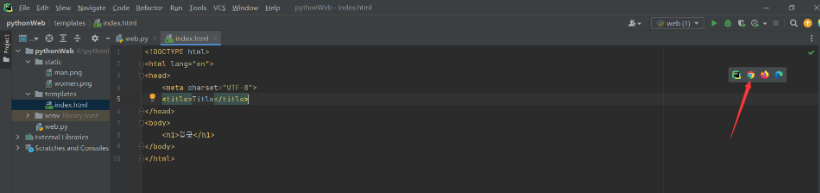
在html文件的右上角点击相应的浏览器即可查看效果。
页面布局
对于初学者,页面布局是一个很大的问题,往往不知道怎么布局。此时就需要借鉴,查看,分析别人的样式。
在浏览中使用<F12>查看页面源代码
点击如图所示位置,此时可以用光标在页面选择自己需要看的部分(以chrome浏览器为例)
光标点击后,源代码即展现在右侧框内
分析别人的布局,样式,进行划分
模板+CSS+构建页面
HTML标签
固定格式,记住不同标签的效果,熟练使用
CSS样式
引用CSS,进行页面划分,再去填充样式
小技巧
a标签是行内标签,行内标签的高度,内外边距,默认无效,要进行转换。
1 <a style ="margin-top:22px;display:inline-block" >
垂直方向居中
a标签链接后默认有下划线1 2 3 .a {text-decoration :none;}
鼠标放上去之后hover
1 2 3 4 5 6 7 .c1 :hover {} a :hovwe{}
fixed
固定在窗口的某个位置。
注意:以上不是所有css样式
我们大致了解了页面的样式和标签,具体的所有布局全局 CSS 样式 之后根据不同模板进行修改即可
BootStrap
是别人帮我们已经写好的CSS样式,如果我们想要使用这个BootStrap
下载BootStrap
使用
在页面上引入BootStrap
编写HTML时候,按照BootStrap的规定编写+自定义
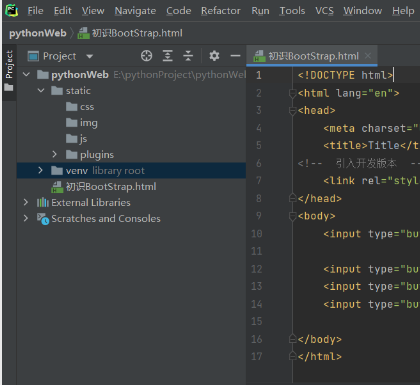
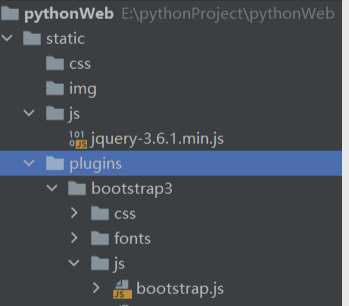
先创建一个目录结构,如下所示,并将插件的包解压缩后放入plugins中,解压缩后将目录改名称为bootstrap5,放在你的网站目录,例如static目录下,之所以改名是为了书写的时候简单。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <link rel ="stylesheet" href ="/static/plugins/bootstrap5/css/bootstrap.css" > </head > <body > <input type ="button" value ="提交" /> <input type ="button" value ="提交" class ="btn btn-primary" /> <input type ="button" value ="提交" class ="btn btn-success" /> <input type ="button" value ="提交" class ="btn btn-danger" /> </body > </html >
运行效果如下,此时我们就已经应用了BootStrap中的样式
Bootstrap的使用及案例 注意这里我们使用的是Bootstrap3 Bootstrap3使用手册
1 2 3 4 5 6 7 8 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <link rel ="stylesheet" href ="/static/plugins/bootstrap3/css/bootstrap.css" > </head > <body >
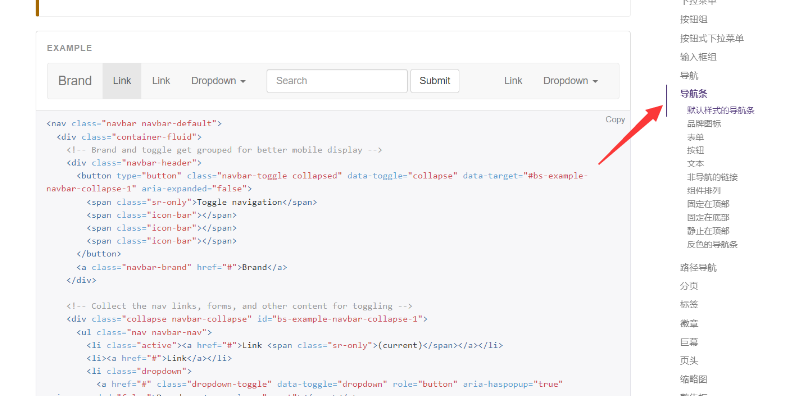
导航条
进入Bootstrap3使用手册,点击组件,然后右边找到导航条,复制这一串代码,粘贴到body标签内
栅格系统 https://v3.bootcss.com/css/#grid
非响应式1 2 <div class ="col-xs-6" style ="background-color: red" > 1</div > <div class ="col-xs-6" style ="background-color: green" > 2</div >
特点:无论如何修改页面大小,其相对不变
响应式
后面三个为响应式
特点:当屏幕宽度不同,会做出不同的响应
1 <div class ="col-sm-offset-2 col-lg-6" style ="background-color: red" > 1</div >
container
自己写网站的时候,前端页面的修改不可避免。无论用什么框架,都无法避免要用到container。在h5出现之前,我们用的最频繁的html标签是div,span等,可以看到目前主流的css框架,比如bootstrap,用到这样的语义化标识,container是为了分块,更好的设计。
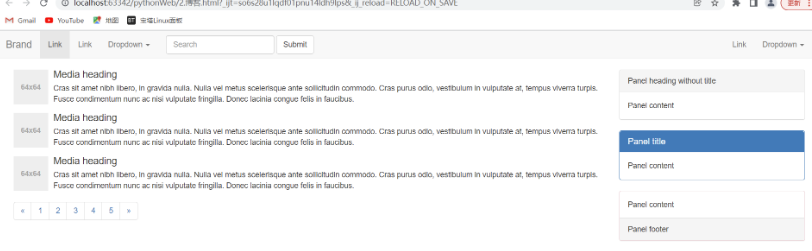
面板
以下面板即用了Bootstrap的导航和栅格系统,面板,媒体对象,分页进行构建的
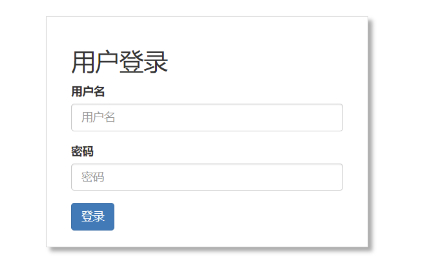
案例
通过Bootstrap的组件和css进行实现,主要用使用有面板,表格,表单等。
登录 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 用户登录</title > <link rel ="stylesheet" href ="/static/plugins/bootstrap3/css/bootstrap.css" > <style > .acount { width : 400px ; border : 1px solid #ddd ; box-shadow : 5px 5px 5px #aaa ; margin-left : auto; margin-right : auto; margin-top : 100px ; padding : 20px 30px ; } .acount h1 { text-align : center; } </style > </head > <body > <div class ="acount" > <h2 > 用户登录</h2 > <form > <div class ="form-group" > <label for ="exampleInputEmail1" > 用户名</label > <input type ="email" class ="form-control" id ="exampleInputEmail1" placeholder ="用户名" > </div > <div class ="form-group" > <label for ="exampleInputPassword1" > 密码</label > <input type ="password" class ="form-control" id ="exampleInputPassword1" placeholder ="密码" > </div > <button type ="submit" class ="btn btn-primary" > 登录</button > </form > </div > </body > </html >
后台管理 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 后台管理</title > <link rel ="stylesheet" href ="/static/plugins/bootstrap3/css/bootstrap.css" > </head > <body > <div class ="navbar navbar-default" > <div class ="container" > <div class ="navbar-header" > <button type ="button" class ="navbar-toggle collapsed" data-toggle ="collapse" data-target ="#bs-example-navbar-collapse-1" aria-expanded ="false" > <span class ="sr-only" > Toggle navigation</span > <span class ="icon-bar" > </span > <span class ="icon-bar" > </span > <span class ="icon-bar" > </span > </button > <a class ="navbar-brand" href ="#" > xxx系统</a > </div > <div class ="collapse navbar-collapse" id ="bs-example-navbar-collapse-1" > <ul class ="nav navbar-nav" > <li > <a href ="#" > Link</a > </li > <li > <a href ="#" > Link</a > </li > </ul > <ul class ="nav navbar-nav navbar-right" > <li > <a href ="#" > 登录</a > </li > <li > <a href ="#" > 注册</a > </li > </ul > </div > </div > </div > <div class ="container" > <div class ="panel panel-default" > <div class ="panel-heading" > 表单区域</div > <div class ="panel-body" > <form class ="form-inline" > <div class ="form-group" > <label class ="sr-only" for ="exampleInputEmail3" > Email address</label > <input type ="email" class ="form-control" id ="exampleInputEmail3" placeholder ="Email" > </div > <div class ="form-group" > <label class ="sr-only" for ="exampleInputPassword3" > Password</label > <input type ="password" class ="form-control" id ="exampleInputPassword3" placeholder ="Password" > </div > <button type ="submit" class ="btn btn-success" > 保存</button > </form > </div > </div > <div class ="panel panel-default" > <div class ="panel-heading" > 数据列表</div > <div class ="panel-body" > 以下是数据 </div > <table class ="table table-bordered table-hover" > <thead > <tr > <th > #</th > <th > First Name</th > <th > Last Name</th > <th > 操作</th > </tr > </thead > <tbody > <tr > <th scope ="row" > 1</th > <td > Mark</td > <td > Otto</td > <td > <a class ="btn-primary btn-xs" > 编辑</a > <a class ="btn-danger btn-xs" > 删除</a > </td > </tr > <tr > <th scope ="row" > 2</th > <td > Jacob</td > <td > Thornton</td > <td > <a class ="btn-primary btn-xs" > 编辑</a > <a class ="btn-danger btn-xs" > 删除</a > </td > </tr > <tr > <th scope ="row" > 3</th > <td > Larry</td > <td > the Bird</td > <td > <a class ="btn-primary btn-xs" > 编辑</a > <a class ="btn-danger btn-xs" > 删除</a > </td > </tr > </tbody > </table > </div > <ul class ="pagination" > <li > <a href ="#" aria-label ="Previous" > <span aria-hidden ="true" > «</span > </a > </li > <li > <a href ="#" > 1</a > </li > <li > <a href ="#" > 2</a > </li > <li > <a href ="#" > 3</a > </li > <li > <a href ="#" > 4</a > </li > <li > <a href ="#" > 5</a > </li > <li > <a href ="#" aria-label ="Next" > <span aria-hidden ="true" > »</span > </a > </li > </ul > </div > </body > </html >
图标
jQuery类库
html就像是骨架,而css进行点缀达到好看的效果,JavaScript就是动态,可以交互。
bootstrap依赖JavaScript的一个叫jQuery的类库
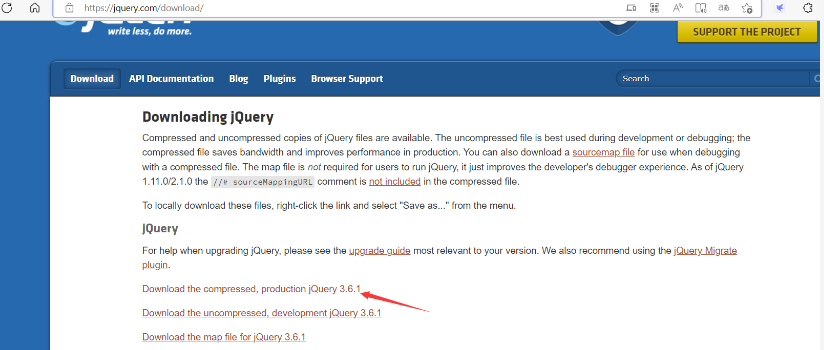
jQuery 下载文件
导入两个JavaScript文件,先导入jQuery,再导入bootstrap
1 2 <script src ="static/js/jquery-3.6.1.min.js" > </script > <script src ="static/plugins/bootstrap3/js/bootstrap.min.js" > </script >
此时bootstrap中的动态效果即可使用
JavaScript基础
JavaScript 是一门编程语言。浏览器就是JavaScript语言的解释器。
DOM和BOM,相当于编程语言内置的一些模块。python中的re,random之类
jquery相当于编程语言的第三方模块。例如request是,openpyxl。
JavaScript就是让程序实现一些动态的效果。
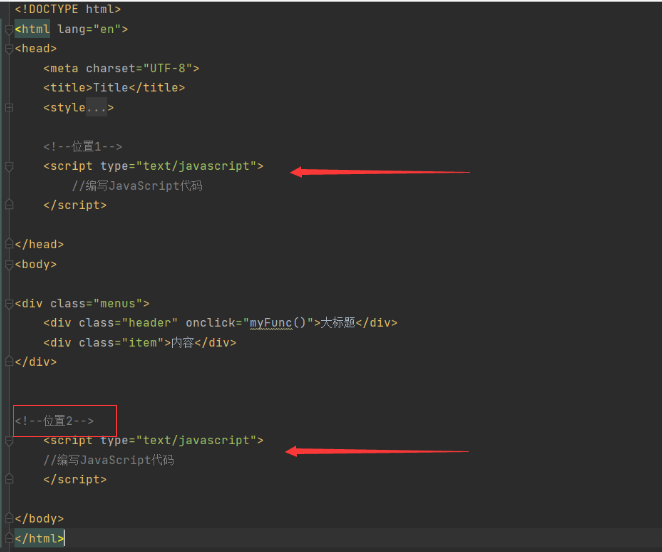
点击出现弹出1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <style > .menus { width : 200px ; border : 1px solid red; } .menus .header { background-color : gold; padding : 20px 10px ; } </style > </head > <body > <div class ="menus" > <div class ="header" onclick ="myFunc()" > 大标题</div > <div class ="item" > 内容</div > </div > <script type ="text/javascript" > function myFunc ( confirm ("yes or no" ) } </script > </body > </html >
代码位置
推荐放到位置2,HTML页面是从上到下逐一进行解析的,如果放在上面 它会先执行js,把JavaScript的执行完才能显示页面,如果JavaScript比较耗时,会长时间无法显示页面,写在后面则是先展示页面。
js代码的存在形式
可以写在当前HTML文件中,也可以单独写在一个文件中进行导入。
文件创建在static中,以.js为后缀,一般导入的位置也放在后面。
注释
HTML的注释
css的注释,style代码块中
JavaScript的注释,script代码块中
变量 JavaScript也是一门编程语言,也有变量。
1 2 3 4 5 <script type="text/javascript" > var name = "bkys" ; console .log (name) </script>
字符串类型 1 2 3 4 var name = "bkys" ;var name = "bkys" ;
1 2 3 4 5 6 7 var name = "bkys" ;var v1 = name.lenth ; var v2 = name[0 ] var v3 = name.trim (); var v3 = name.substring (2 );
案例:跑马灯 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 跑马灯</title > </head > <body > <span id ="txt" > 欢迎光临</span > <script type ="text/javascript" > function show ( var tag = document .getElementById ("txt" ); var dataString = tag.innerText ; var firstChar = dataString[0 ]; var otherString = dataString.substring (1 , dataString.length ); var newText = otherString + firstChar; tag.innerText = newText; } setInterval (show,500 ) </script > </body > </html >
数组
定义
1 2 var v1 = [1 ,2 ,3 ,4 ];var v2 = Array (1 ,2 ,3 ,4 );
操作
1 2 3 4 5 6 7 8 9 10 11 12 var v1 = [1 ,2 ,3 ,4 ];v1[1 ] v[0 ] = "2" ; v1.push ("5" ); v1.unshift ("0" ); v1.splice (索引位置,0 ,元素); v1.pop (); v1.shift (); v1.splice (索引位置,1 );
循环
1 2 3 4 5 6 7 8 9 10 var v1 = [1 ,2 ,3 ,4 ];for (var idx in v1) {} for (var i=0 ; i<v1.lenth ; i++) {}
案例:动态数据 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 动态创建数据</title > </head > <body > <ul id ="city" > </ul > <script type ="text/javascript" > var cityList = [" 北京" , "上海" , "深圳" ]; for (var idx in cityList){ var text = cityList[idx]; var tag = document .createElement ("li" ); tag.innerText = text; var parentTag = document .getElementById ("city" ); parentTag.append (tag); } </script > </body > </html >
对象
1 2 3 4 5 6 7 8 9 10 11 12 13 info = { name :"bkys" , age :18 } info.age info.name = "bkys" info["age" ] info["name" ] = "bkys" delete info["age" ]
1 2 3 4 5 6 7 8 info = { name :"bkys" , age :18 } for (var key in info){}
动态表格 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 <!DOCTYPE html> <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 动态表格</title > </head > <body > <table border ="1" > <thead > <tr > <th > id</th > <th > name</th > <th > age</th > </tr > </thead > <tbody id ="body" > </tbody > </table > <script type ="text/javascript" > var datalist = [ {id : 1 , name : "bkys" , age : 19 }, {id : 1 , name : "bkys" , age : 19 }, {id : 1 , name : "bkys" , age : 19 }, {id : 1 , name : "bkys" , age : 19 }, ]; for (var idx in datalist) { var info = datalist[idx]; var tr = document .createElement ("tr" ); for (var key in info) { var text = info[key]; var td = document .createElement ('td' ); td.innerText = text; tr.appendChild (td); } var bodyTag = document .getElementById ("body" ); bodyTag.appendChild (tr); } </script > </body > </html >
条件语句 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if (条件) {} else { } if (条件) {} else if { } else if { }else { }
函数 1 2 3 4 5 function func (} func ()
DOM DOM,就是一个模块,基于这个模块,可以对HTML中的标签进行操作
1 2 3 4 5 6 7 8 var tag = document .getElementById ("xx" );tag.innerText tag.innerText = "bkys" ;
1 2 3 4 5 6 7 8 var tag = document .createElement ('td' );tag.innerText = "bkys" ; tag.appendChild (newtag);
事件的绑定
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 点击添加</title > </head > <body > <input type ="button" value ="单击点击添加" onclick ="addCityInfo()" > <input type ="button" value ="双击点击添加" ondblclick ="addCityInfo()" > <ul id ="city" > </ul > <script type ="text/javascript" > function addCityInfo ( var newtag = document .createElement ("li" ); newtag.innerText = "bkys" ; var parentTag = document .getElementById ("city" ); parentTag.appendChild (newtag); } </script > </body > </html >
输入内容添加 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 动态表格</title > </head > <body > <input type ="text" placeholder ="请输入内容" id ="txt" > <input type ="button" value ="单击点击添加" onclick ="addCityInfo()" > <ul id ="city" > </ul > <script type ="text/javascript" > function addCityInfo ( var txt = document .getElementById ("txt" ); var newString = txt.value ; if (newString.length > 0 ) { var newtag = document .createElement ("li" ); newtag.innerText = newString; var parentTag = document .getElementById ("city" ); parentTag.appendChild (newtag); }else { alert ("输入不能为空" ); } } </script > </body > </html >
注意:DOM中还有很多操做。但是比较繁琐,我们页面中的效果一般都是用jQuery,以后包括vue.js / react.js
jQuery类库 jQuery是一个JavaScript第三方模块
基于jQuery,自己开发一个功能。
现成的工具,依赖jQuery。例如:bootstrap动态效果。
快速上手
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > </head > <body > <h1 id ="txt" > 中国联通</h1 > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script type ="text/javascript" > $("#txt" ).text ("广西联通" ) </script > </body > </html >
寻找标签 直接寻找
id1 2 3 <h1 id ="txt" > bkys</h1 > <h1 > bkys</h1 > <h1 > bkys</h1 >
样式选择器1 2 3 <h1 class ="c1" > bkys</h1 > <h1 class ="c2" > bkys</h1 > <h1 > bkys</h1 >
1 2 3 <h1 class ="c1" > bkys</h1 > <div > bkys</div > <h1 > bkys</h1 >
层级选择器
多选择器
属性选择器1 2 3 <input type ="text" , name ="n1" > <input type ="text" , name ="n1" > <input type ="text" , name ="n3" >
间接寻找
找兄弟1 2 3 4 5 6 <div > <div > 1</div > <div id ="c1" > 2</div > <div > 3</div > <div > 4</div > </div >
1 2 3 4 $("#c1" ).prev () $("#c1" ).next () $("#c1" ).next ().next () $("#c1" ).siblings ()
1 2 3 4 5 6 7 8 $("#c1").parent() // 父亲 $("#c1").parent().parent() // 的父亲 $("#c1").children() // 所有的儿子 $("#c1").children(".uu") // 所有的儿子中寻找class=uu $("#c1").find(".uu") // 所有的子孙中的uu $("#c1").find("div") // 所有的子孙中的div
案例:菜单的切换
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <style > .menus { width : 200px ; height : 800px ; border : 1px solid red; } .menus .header { background-color : gold; padding : 10px 50px ; } .menus .content a { display : block; padding : 5px 5px ; border-bottom : 1px dotted gray; } .hide { display : none; } </style > </head > <body > <div class ="menus" > <div class ="item" > <div class ="header" onclick ="clickMe(this);" > 上海</div > <div class ="content hide" > <a > 1区</a > <a > 2区</a > <a > 3区</a > <a > 4区</a > </div > </div > <div class ="item" > <div class ="header" onclick ="clickMe(this);" > 北京</div > <div class ="content hide" > <a > 1区</a > <a > 2区</a > <a > 3区</a > <a > 4区</a > </div > </div > </div > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script type ="text/javascript" > function clickMe (self ) { var hasHide = $(self).next ().hasClass ("hide" ); if (hasHide) { $(self).next ().removeClass ("hide" ); } else { $(self).next ().addClass ("hide" ); } } </script > </body > </html >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <style > .menus { width : 200px ; height : 800px ; border : 1px solid red; } .menus .header { background-color : gold; padding : 10px 50px ; } .menus .content a { display : block; padding : 5px 5px ; border-bottom : 1px dotted gray; } .hide { display : none; } </style > </head > <body > <div class ="menus" > <div class ="item" > <div class ="header" onclick ="clickMe(this);" > 上海</div > <div class ="content hide" > <a > 1区</a > <a > 2区</a > <a > 3区</a > <a > 4区</a > </div > </div > <div class ="item" > <div class ="header" onclick ="clickMe(this);" > 北京</div > <div class ="content hide" > <a > 1区</a > <a > 2区</a > <a > 3区</a > <a > 4区</a > </div > </div > <div class ="item" > <div class ="header" onclick ="clickMe(this);" > 西安</div > <div class ="content hide" > <a > 1区</a > <a > 2区</a > <a > 3区</a > <a > 4区</a > </div > </div > <div class ="item" > <div class ="header" onclick ="clickMe(this);" > 深圳</div > <div class ="content hide" > <a > 1区</a > <a > 2区</a > <a > 3区</a > <a > 4区</a > </div > </div > </div > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script type ="text/javascript" > function clickMe (self ) { $(self).next ().removeClass ("hide" ); $(self).parent ().siblings ().find (".content" ).addClass ("hide" ); } </script > </body > </html >
操作样式
addClas
removeClass
hasClass
值的操作 1 2 $("#c1" ).text () $("#c1" ).text ()
1 <input type ="text" id ="c2" >
1 2 $("#c2" ).val () $("#c2" ).val ("哈哈" )
获取值并操作 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > </head > <input type ="text" id ="txtUser" placeholder ="用户名" > <input type ="text" id ="txtEmail" placeholder ="邮箱" > <input type ="button" value ="提交" onclick ="getInfo()" > <ul id ="view" > </ul > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script type ="text/javascript" > function getInfo ( var username = $("#txtUser" ).val (); var email = $("#txtEmailt" ).val (); var newli = $("<li>" ).text (username); $("#view" ).append (newli); } </script > </body > </html >
事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > </head > <ul > <li > 1</li > <li > 2</li > <li > 3</li > </ul > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script type ="text/javascript" > $("li" ).click (function ( var text = $(this ).text (); console .log (text); }); </script > </body > </html >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > </head > <ul > <li > 1</li > <li > 2</li > <li > 3</li > </ul > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script type ="text/javascript" > $("li" ).click (function ( $(this ).remove (); }); </script > </body > </html >
当页面框架加载完成之后执行的代码1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > </head > <ul > <li > 1</li > <li > 2</li > <li > 3</li > </ul > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script type ="text/javascript" > $(function ( $("li" ).click (function ( var text = $(this ).remove (); }); }) </script > </body > </html >
案例:表格的操作 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > </head > <body > <table border ="1" > <thead > <th > id</th > <th > name</th > <th > do</th > </thead > <tbody > <tr > <td > 1</td > <td > bkys</td > <td > <input type ="button" value ="删除" class ="delete" > </td > </tr > <tr > <td > 1</td > <td > bkys</td > <td > <input type ="button" value ="删除" class ="delete" > </td > </tr > <tr > <td > 1</td > <td > bkys</td > <td > <input type ="button" value ="删除" class ="delete" > </td > </tr > <tr > <td > 1</td > <td > bkys</td > <td > <input type ="button" value ="删除" class ="delete" > </td > </tr > </tbody > </table > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script type ="text/javascript" > $(function ( $(".delete" ).click (function ( $(this ).parent ().parent ().remove (); }) }) </script > </body > </html >
前端基础整合
HTML
CSS
JavaScript,jQuery
bootstrap(动态效果依赖jQuery)
本地无法使用的时候可以引入其CDN
1 2 3 4 <link href ="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel ="stylesheet" > <link href ="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap-theme.min.css" rel ="stylesheet" > <script src ="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js" > </script > <script src ="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" > </script >
先引入bootstrap和jQuery 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <link rel ="stylesheet" href ="static/plugins/bootstrap3/css/bootstrap.css" > <link rel ="stylesheet" href ="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" > </head > <body > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script src ="static/plugins/bootstrap3/js/bootstrap.js" > </script > </body > </html >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <link rel ="stylesheet" href ="static/plugins/bootstrap3/css/bootstrap.css" > <link rel ="stylesheet" href ="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" > <style > .navbar { border-radius : 0px ; } </style > </head > <body > <nav class ="navbar navbar-inverse" > <div class ="container-fluid" > <div class ="navbar-header" > <button type ="button" class ="navbar-toggle collapsed" data-toggle ="collapse" data-target ="#bs-example-navbar-collapse-9" aria-expanded ="false" > <span class ="sr-only" > Toggle navigation</span > <span class ="icon-bar" > </span > <span class ="icon-bar" > </span > <span class ="icon-bar" > </span > </button > <a class ="navbar-brand" href ="#" > xx系统</a > </div > <div class ="collapse navbar-collapse" id ="bs-example-navbar-collapse-9" > <ul class ="nav navbar-nav" > <li class ="active" > <a href ="#" > Home</a > </li > <li > <a href ="#" > Link</a > </li > <li > <a href ="#" > Link</a > </li > <li class ="dropdown" > <a href ="#" class ="dropdown-toggle" data-toggle ="dropdown" role ="button" aria-haspopup ="true" aria-expanded ="false" > Dropdown <span class ="caret" > </span > </a > <ul class ="dropdown-menu" > <li > <a href ="#" > Action</a > </li > <li > <a href ="#" > Another action</a > </li > <li > <a href ="#" > Something else here</a > </li > <li role ="separator" class ="divider" > </li > <li > <a href ="#" > Separated link</a > </li > <li role ="separator" class ="divider" > </li > <li > <a href ="#" > One more separated link</a > </li > </ul > </li > </ul > <ul class ="nav navbar-nav navbar-right" > <li > <a href ="#" > 登录</a > </li > <li > <a href ="#" > 注册</a > </li > <li class ="dropdown" > <a href ="#" class ="dropdown-toggle" data-toggle ="dropdown" role ="button" aria-haspopup ="true" aria-expanded ="false" > librafree <span class ="caret" > </span > </a > <ul class ="dropdown-menu" > <li > <a href ="#" > 个人资料</a > </li > <li > <a href ="#" > 我的账户</a > </li > <li > <a href ="#" > 修改密码</a > </li > <li role ="separator" class ="divider" > </li > <li > <a href ="#" > 注销</a > </li > </ul > </li > </ul > </div > </div > </nav > <button type ="button" class ="btn btn-primary btn-lg" data-toggle ="modal" data-target ="#myModal" > Launch demo modal </button > <div class ="modal fade" id ="myModal" tabindex ="-1" role ="dialog" aria-labelledby ="myModalLabel" > <div class ="modal-dialog" role ="document" > <div class ="modal-content" > <div class ="modal-header" > <button type ="button" class ="close" data-dismiss ="modal" aria-label ="Close" > <span aria-hidden ="true" > × </span > </button > <h4 class ="modal-title" id ="myModalLabel" > Modal title</h4 > </div > <div class ="modal-body" > ... </div > <div class ="modal-footer" > <button type ="button" class ="btn btn-default" data-dismiss ="modal" > Close</button > <button type ="button" class ="btn btn-primary" > Save changes</button > </div > </div > </div > </div > <div class ="bs-example-tooltips" > <button type ="button" class ="btn btn-default" data-toggle ="tooltip" data-placement ="left" title ="" data-original-title ="Tooltip on left" > Tooltip on left </button > <button type ="button" class ="btn btn-default" data-toggle ="tooltip" data-placement ="top" title ="" data-original-title ="Tooltip on top" > Tooltip on top </button > <button type ="button" class ="btn btn-default" data-toggle ="tooltip" data-placement ="bottom" title ="" data-original-title ="Tooltip on bottom" > Tooltip on bottom </button > <button type ="button" class ="btn btn-default" data-toggle ="tooltip" data-placement ="right" title ="" data-original-title ="Tooltip on right" > Tooltip on right </button > </div > <div > <button id ="element" type ="button" class ="btn btn-lg btn-danger" data-toggle ="popover" title ="标题" data-content ="And here's some amazing content. It's very engaging. Right?" > 内容 </button > </div > <div style ="width: 700px" > <div id ="carousel-example-captions" class ="carousel slide" data-ride ="carousel" > <ol class ="carousel-indicators" > <li data-target ="#carousel-example-captions" data-slide-to ="0" class ="" > </li > <li data-target ="#carousel-example-captions" data-slide-to ="1" class ="" > </li > <li data-target ="#carousel-example-captions" data-slide-to ="2" class ="active" > </li > </ol > <div class ="carousel-inner" role ="listbox" > <div class ="item" > <img data-src ="holder.js/900x500/auto/#777:#777" alt ="900x500" src ="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgdmlld0JveD0iMCAwIDkwMCA1MDAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzkwMHg1MDAvYXV0by8jNzc3OiM3NzcKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODM0ZmQ2OWFmMiB0ZXh0IHsgZmlsbDojNzc3O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjQ1cHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4MzRmZDY5YWYyIj48cmVjdCB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzc3NyIvPjxnPjx0ZXh0IHg9IjMzMy4yMDYyNDU0MjIzNjMzIiB5PSIyNzAuMTYwMDAxMzczMjkxMDQiPjkwMHg1MDA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered ="true" > <div class ="carousel-caption" > <h3 > First slide label</h3 > <p > Nulla vitae elit libero, a pharetra augue mollis interdum.</p > </div > </div > <div class ="item" > <img data-src ="holder.js/900x500/auto/#666:#666" alt ="900x500" src ="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgdmlld0JveD0iMCAwIDkwMCA1MDAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzkwMHg1MDAvYXV0by8jNjY2OiM2NjYKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODM0ZmQ2ODU3YiB0ZXh0IHsgZmlsbDojNjY2O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjQ1cHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4MzRmZDY4NTdiIj48cmVjdCB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzY2NiIvPjxnPjx0ZXh0IHg9IjMzMy4yMDYyNDU0MjIzNjMzIiB5PSIyNzAuMTYwMDAxMzczMjkxMDQiPjkwMHg1MDA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered ="true" > <div class ="carousel-caption" > <h3 > Second slide label</h3 > <p > Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p > </div > </div > <div class ="item active" > <img data-src ="holder.js/900x500/auto/#555:#555" alt ="900x500" src ="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgdmlld0JveD0iMCAwIDkwMCA1MDAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzkwMHg1MDAvYXV0by8jNTU1OiM1NTUKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODM0ZmQ2YzUwYyB0ZXh0IHsgZmlsbDojNTU1O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjQ1cHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4MzRmZDZjNTBjIj48cmVjdCB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzU1NSIvPjxnPjx0ZXh0IHg9IjMzMy4yMDYyNDU0MjIzNjMzIiB5PSIyNzAuMTYwMDAxMzczMjkxMDQiPjkwMHg1MDA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered ="true" > <div class ="carousel-caption" > <h3 > Third slide label</h3 > <p > Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p > </div > </div > </div > <a class ="left carousel-control" href ="#carousel-example-captions" role ="button" data-slide ="prev" > <span class ="glyphicon glyphicon-chevron-left" aria-hidden ="true" > </span > <span class ="sr-only" > Previous</span > </a > <a class ="right carousel-control" href ="#carousel-example-captions" role ="button" data-slide ="next" > <span class ="glyphicon glyphicon-chevron-right" aria-hidden ="true" > </span > <span class ="sr-only" > Next</span > </a > </div > </div > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script src ="static/plugins/bootstrap3/js/bootstrap.js" > </script > <script > $(function ( $('[data-toggle="tooltip"]' ).tooltip () $('#element' ).popover ({trigger : "click" , placement : "bottom" }) $('.carousel' ).carousel () }) </script > </body > </html >
案例:添加数据页面 人员录入系统,需要提供用户信息:
用户名,年龄,薪资,部门,入职时间
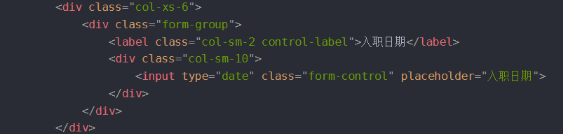
对于时间的选择不能输入(插件) datetimepicker
下载插件
应用插件
也可以设置input为date
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <link rel ="stylesheet" href ="static/plugins/bootstrap3/css/bootstrap.css" > <link rel ="stylesheet" href ="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" > </head > <body > <div class ="container" > <form class ="form-horizontal" > <div class ="row clearfix" > <div class ="col-xs-6" > <div class ="form-group" > <label class ="col-sm-2 control-label" > 姓名</label > <div class ="col-sm-10" > <input type ="email" class ="form-control" placeholder ="姓名" > </div > </div > </div > <div class ="col-xs-6" > <div class ="form-group" > <label class ="col-sm-2 control-label" > 年龄</label > <div class ="col-sm-10" > <input type ="email" class ="form-control" placeholder ="年龄" > </div > </div > </div > </div > <div class ="row clearfix" > <div class ="col-xs-6" > <div class ="form-group" > <label class ="col-sm-2 control-label" > 薪资</label > <div class ="col-sm-10" > <input type ="email" class ="form-control" placeholder ="薪资" > </div > </div > </div > <div class ="col-xs-6" > <div class ="form-group" > <label class ="col-sm-2 control-label" > 部门</label > <div class ="col-sm-10" > <select class ="form-control" > <option > IT</option > <option > 销售</option > <option > 运营</option > </select > </div > </div > </div > </div > <div class ="row clearfix" > <div class ="col-xs-6" > <div class ="form-group" > <label class ="col-sm-2 control-label" > 入职日期</label > <div class ="col-sm-10" > <input type ="date" class ="form-control" placeholder ="入职日期" > </div > </div > </div > <div class ="form-group" > <div class ="col-sm-offset-2 col-sm-10" > <button type ="submit" class ="btn btn-primary" > 提交</button > </div > </div > </div > </form > </div > <script src ="static/js/jquery-3.6.1.min.js" > </script > <script src ="static/plugins/bootstrap3/js/bootstrap.js" > </script > </script > </body > </html >
MYSQL+Python案例 前提
python相关:基础,函数,数据类型,面向,模块
前端开发:HTML,CSS,JavaScript,jQuery。[静态页面](任何编程语言都可以结合其进行开发,才能形成动态页面)
动态:需要用到web框架的功能
txt文件和excel文件可以修改数据,读取数不方便
数据库管理系统:mysql/ oracle / sqlserver /db2 / access
我们平时开发系统时
创建数据库
创建表结构
但是表中获得数据一般是通过程序实现增删改查的。
案例:员工管理系统 使用mysql创建表格
使用MySQL内置工具(命令)
创建数据表:unicom
数据表:admin
表名:admin
id,整型,自增,主键
1 2 3 4 5 6 create table admin( id int not null auto_increment primary key, username varchar (16 ) not null , password char (64 ) not null , mobile char (11 ) not null )default charset= utf8;
python操作mysql
python代码实现:
用python操作mysql需要安装一个插件
输入数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 import pymysqlconn = pymysql.connect(host="127.0.0.1" , port=3306 , user="root" , password="root" , charset='utf8' , db='bkys' ) cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) sql = "insert into admin(username,password,mobile) values(%(n1)s,%(n2)s,%(n3)s)" cursor.execute(sql, {"n1" : "zh" , "n2" : "zhang123456" , "n3" : "99999999" }) conn.commit() cursor.close() conn.close()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 import pymysqlwhile True : user = input ("用户名:" ) if user.upper() == "EXIT" : break pwd = input ("密码:" ) mobile = input ("手机号:" ) conn = pymysql.connect(host="127.0.0.1" , port=3306 , user="root" , password="root" , charset='utf8' , db='bkys' ) cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) sql = "insert into admin(username,password,mobile) values(%s,%s,%s)" cursor.execute(sql, [user, pwd, mobile]) conn.commit() cursor.close() conn.close()
查询数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 import pymysqlconn = pymysql.connect(host="127.0.0.1" , port=3306 , user="root" , password="root" , charset='utf8' , db='bkys' ) cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("select * from admin" ) data_list = cursor.fetchall() for row_dict in data_list: print (row_dict) cursor.close() conn.close()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 import pymysqlconn = pymysql.connect(host="127.0.0.1" , port=3306 , user="root" , password="root" , charset='utf8' , db='bkys' ) cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("select * from admin where id > %s" , [2 , ]) data_list = cursor.fetchone() print (data_list)cursor.close() conn.close()
删除数据 1 2 3 4 5 6 7 8 9 10 11 12 13 import pymysqlconn = pymysql.connect(host="127.0.0.1" , port=3306 , user="root" , password="root" , charset='utf8' , db='bkys' ) cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("delete from admin where id = %s" , [3 ]) conn.commit() cursor.close() conn.close()
修改数据 1 2 3 4 5 6 7 8 9 10 11 12 13 import pymysqlconn = pymysql.connect(host="127.0.0.1" , port=3306 , user="root" , password="root" , charset='utf8' , db='bkys' ) cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("update admin set mobile=%s where id = %s" , ["15431" ,4 , ]) conn.commit() cursor.close() conn.close()
注意
在进行新增,删除,修改的时候,一定记得commit,否则数据库没有数据。
在查询的时候,不需要commit,执行fetchall /fetchone
对于sql语句不要用python字符串格式化进行拼接,会被sql注入
前端+python+MYSQL案例 安装插件 1 2 3 pip3 install flask pip install cryptography pip3 install pymysql
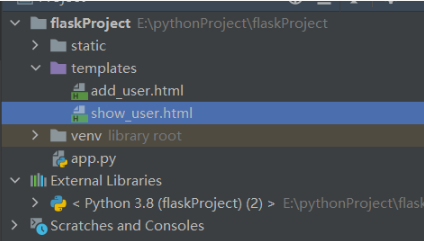
文件位置 新增用户
app.py1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 from flask import Flask,render_template, requestimport pymysqlapp = Flask(__name__) @app.route('/add/user' , methods=["GET" ,"POST" ] def add (): if request.method == "GET" : return render_template("add_user.html" ) username = request.form.get("user" ) pwd = request.form.get("pwd" ) mobile = request.form.get("mobile" ) conn = pymysql.connect(host="127.0.0.1" , port=3306 , user="root" , password="root" , charset='utf8' , db='bkys' ) cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) sql = "insert into admin(username,password,mobile) values(%s,%s,%s)" cursor.execute(sql, [username, pwd, mobile]) conn.commit() cursor.close() conn.close() return "添加成功" if __name__ == '__main__' : app.run()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 添加用户</title > </head > <body > <h1 > 添加用户</h1 > <form method ="post" action ="/add/user" > <input type ="text" name ="user" placeholder ="用户名" > <input type ="text" name ="pwd" placeholder ="密码" > <input type ="text" name ="mobile" placeholder ="手机号" > <input type ="submit" value ="提交" > </form > </body > </html >
查询所有用户
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 from flask import Flask,render_template, request import pymysql app = Flask(__name__) @app.route('/add/user', methods=["GET","POST"]) def add(): if request.method == "GET": return render_template("add_user.html") username = request.form.get("user") pwd = request.form.get("pwd") mobile = request.form.get("mobile") # 连接mysql conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", password="root", charset='utf8', db='bkys') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) sql = "insert into admin(username,password,mobile) values(%s,%s,%s)" cursor.execute(sql, [username, pwd, mobile]) conn.commit() # 关闭 cursor.close() conn.close() return "添加成功" @app.route("/show/user") def show_user(): # 连接mysql conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", password="root", charset='utf8', db='bkys') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) sql = "select * from admin" cursor.execute(sql) data_list = cursor.fetchall() # 关闭 cursor.close() conn.close() print(data_list) return render_template("show_user.html",data_list=data_list) if __name__ == '__main__': app.run()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 用户列表</title > </head > <body > <h1 > 用户列表</h1 > <table border ="1" > <thead > <tr > id</tr > <tr > name</tr > <tr > user</tr > <tr > mobile</tr > </thead > <tbody > {% for item in data_list %} <tr > <td > {{ item.id }}</td > <td > {{ item.username }}</td > <td > {{ item.password }}</td > <td > {{ item.mobile }}</td > </tr > {% endfor %} </tbody > </table > </body > </html >