javascript基础 JavaScript是目前web开发中不可缺少的脚本语言,js不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。诞生于1995年,当时的主要目的是验证表单的数据是否合法。
使用方法
内嵌式
1 2 3 4 <script type ="js/javascript" > alert ("内嵌式" );</script > <script > alert ("内嵌式" );</script >
外链式
1 <script src ="js文件路径地址" > 这里不能写js语句</script >
行内式
1 2 <input type="button" value="点我呀!" onclick="alert('点击显示弹窗');" > <button onclick ="alert('点击');" > 点我呀!</button >
语句 在编程语言中,这些编程指令被称为语句。JavaScript 程序就是一系列的编程语句。在 HTML 中,JavaScript 程序由 web 浏览器执行。
值
运算符
表达式
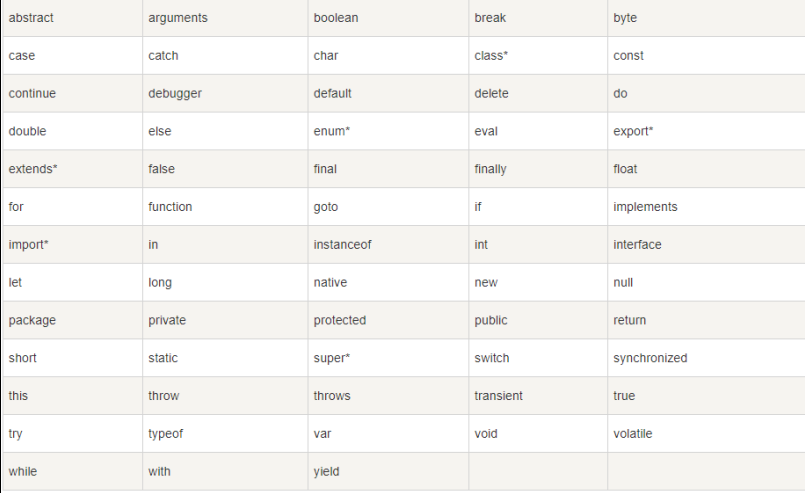
关键词
注释。
单行注释: // 注释语句 快捷键ctrl+/
JavaScript语句用分号;分隔
变量
JavaScript 作用域 局部变量
1 2 3 4 function myFunction ( var carName = "Volvo" ; }
全局变量
变量在函数外定义,即为全局变量。全局作用域 : 网页中所有脚本和函数均可使用。
1 2 3 4 5 var carName = " Volvo" ;function myFunction ( }
数据类型 数值型:number(凡是数字都是数值型,不区分整数和小数)
javascript一切皆对象
1 2 3 4 5 6 7 8 9 10 11 12 13 var a = "iamstring." ;var b = 222 ;var c= [1 ,2 ,3 ];var d = new Date ();var e = function (alert (111 );};var f = function (this .name ="22" ;}; alert (typeof a) ------------> stringalert (typeof b) ------------> numberalert (typeof c) ------------> objectalert (typeof d) ------------> objectalert (typeof e) ------------> function alert (typeof ffunction
数字类型(Number) 只有一种数字类型,数字 可以是小数 ,也可以的整数
以0开头 默认使用8进制来表示我的这个数字
以0x开头 默认使用16进制来表述我的这个数字
如果以-开头 默认以负数
如果带有e:以科学计数法来解析我的这个数字
parseInt(..) 将某值转换成数字,不成功则NaN
字符串型(string) 字符串是存储字符的变量,用来表示文本的数据类型,程序中的字符串是包含单引号/双引号的,由单引号来界定我双引号中包含的字符串
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 obj.length 长度 obj.trim () 移除空白 obj.trimLeft () obj.trimRight ) obj.charAt (n) 返回字符串中的第n个字符 obj.concat (value, ...) 拼接 obj.indexOf (substring,start) 子序列位置 obj.lastIndexOf (substring,start) 子序列位置 obj.substring (from , to) 根据索引获取子序列 obj.slice ( , end) 切片 obj.toLowerCase () 大写 obj.toUpperCase () 小写 obj.split (delimiter, limit) 分割 obj.search (regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) obj.match (regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 obj.replace (regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项
布尔类型(boolean) 一般是用在流程控制语句中,字符串和数字类型都是无穷多个,然而我们的布尔数据类型只有两个:true 和 false
布尔类型仅包含真假
1 2 3 4 5 6 == 比较值相等 != 比较值不相等 === 比较值和类型相等 !=== 比较值和类型不相等 || 或 && 且
null和空
null(空)
undefined(未定义)
!null和undefined区别:
数组 1、数组内可以存放任意数据类型的数据(本质上它也是对象)
1 2 3 4 5 1 、var arr=[]2 、var arr=[10 ,20 ,{"name" :"tomy" ,"age" :19 },0.1 ,"string" ,true ,["aaa" ,"bbb" ]]3 、var arr=new Array ();4 、var arr = new Array (10 ,20 ,{"name" :"tomy" ,"age" :19 },0.1 ,"string" ,true ,["aaa" ,"bbb" ])5 、var arr=new Array (10 )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 obj.length 数组的大小 obj.push (ele) 尾部追加元素 obj.pop () 尾部获取一个元素 obj.unshift (ele) 头部插入元素 obj.shift () 头部移除元素 obj.splice (start, deleteCount, value, ...) 插入、删除或替换数组的元素 obj.splice (n,0 ,val) 指定位置插入元素 obj.splice (n,1 ,val) 指定位置替换元素 obj.splice (n,1 ) 指定位置删除元素 obj.slice ( ) 切片 obj.reverse ( ) 反转 obj.join (sep) 将数组元素连接起来以构建一个字符串 obj.concat (val,..) 连接数组 obj.sort ( ) 对数组元素进行排序
函数
JavaScript 函数通过 function 关键词进行定义,其后是函数名和括号 ()。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 var x = myFunction (7 , 8 ); function myFunction (a, b ) { return a * b; } function func (arg ){ return arg+1 ; } var result = func (1 ); console .log (result); var result = func (1 ); console .log (result); setInterval (function ( console .log (123 ); },500 ) (function (arg ){ console .log (arg); })(1 );
字典 字典 是一种以键-值对形式存储数据的数据结构var dict = {'k1':"moonsec",'k2':'moon','age':18};
1 2 3 for (var item in dict){console .log (dict[item]);}
获取指定元素dict['age']=10
1 2 delete dict['one']; delete dict.age;
js的序列化和反序列化 Json与字符串的转换JSON.stringify()newli = JSON.parse()
序列化 即js中的Object转化为字符串
1 var last=obj.toJSONString ();
使用stringify
1 var last=JSON .stringify (obj);
反序列化 即js中JSON字符串转化为Object
转义 1 2 3 4 5 6 7 decodeURI( ) URl中未转义的字符 decodeURIComponent( ) URI组件中的未转义字符 encodeURI( ) URI中的转义字符 encodeURIComponent( ) 转义URI组件中的字符 escape( ) 对字符串转义 unescape( ) 给转义字符串解码 URIError 由URl的编码和解码方法抛出
时间 Date 对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 var myDate = new Date (); myDate.getYear (); myDate.getFullYear (); myDate.getMonth (); myDate.getDate (); myDate.getDay (); myDate.getTime (); myDate.getHours (); myDate.getMinutes (); myDate.getSeconds (); myDate.getMilliseconds (); myDate.toLocaleDateString (); var mytime = myDate.toLocaleTimeString (); myDate.toLocaleString ( ); 加一天 var dateTime = new Date (); dateTime=dateTime.setDate (dateTime.getDate ()+1 ); dateTime=new Date (dateTime); dateTime=dateTime.setDate (dateTime.getDate ()+1 );
面向对象 JavaScript是一种基于原型的语言,它没类的声明语句,比如C+ +或Java中用的。这有时会对习惯使用有类申明语句语言的程序员产生困扰。相反,JavaScript可用方法作类。定义一个类跟定义一个函数一样简单。在下面的例子中,我们定义了一个新类Person。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 function Person (name ) { this ._name = name; this .getName = function ( console .log (this ._name ); }; this .setName = function (name ) { this ._name = name; }; } var p = new Person ("张三" ); p.getName (); p.setName ("李四" ); p.getName ();
对于上述代码需要注意:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 constructor (name ) { this ._name = name; } getName ( console .log (this ._name ); } setName (name ) { this ._name = name } } let p = new Preson ('张三' ) p.getName (); p.setName ('李四' ); p.getName ();
原型 我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype__proto__来访问该属性
1 2 3 4 5 function Persion (username,age ){} var p = new Persion ();console .log (p.__proto__ == Persion .prototype
定义原型变量和原型变量
1 2 3 4 5 6 7 8 9 10 11 function Persion (username,age ){} Persion .prototype a = '女' ;Persion .prototype Sayname =function ( return Persion .name ; } var p1 = new Persion ('moonsec' );var p2 = new Persion ();alert (p1.Sayname ());
运算符 用于执行程序代码运算,会针对一个以上操作数来进行
字符串拼接使用“+”
1 2 3 4 5 6 7 8 < > == != <= >= === 全等于:将数值以及数据类型一并比较 !== 不全等于:将数值以及数据类型一并比较
1 2 3 4 5 6 7 8 9 10 11 12 = += -= *= /= %= a=a+2;==>a+=2 a=a-2;==>a-=2 a=a*2;==>a*=2 a=a/2;==>a/=2 a=a%2;==>a%=2
三元运算符(三目运算符)
表达式1?表达式2:表达式3
流程控制语句 条件语句 +if语句
1 2 3 4 5 if (条件){函数体1 }else { 函数体2 }
1 2 3 4 5 6 7 8 9 if (条件1 ){}else if (条件2 ){ }else if (条件n){ }else { }
1 2 3 4 5 6 7 8 9 10 switch (表达式) { case n : 代码块 break ; case n : 代码块 break ; default : 默认代码块 }
1 2 3 4 5 6 7 8 9 10 switch (new Date ().getDay ()) { case 6 : text = "今天是周六" ; break ; case 0 : text = "今天是周日" ; break ; default : text = "期待周末~" ; }
循环结构:
do…while循环:不论条件成不成立 先执行一遍 再判断
1 2 3 do {..... }while (循环成立条件)
1 2 3 for (语句 1 ; 语句 2 ; 语句 3 ) { 要执行的代码块 }
1 2 3 4 continue :javascript跳过当前循环,直接进入循环的下一个步骤 break :结束循环
语句 1 在循环开始之前设置了一个变量(var i = 0)。
JS操作DOM
DOM(document object model)文档对象模型,是针对HTML和XML的一个API(应用程序接口)。DOM给我们描述了一个具有层次化特点的节点树,允许开发人员增删改查页面的某些部分。
1 2 3 4 JavaScript 能够改变页面中的所有 HTML 元素 JavaScript 能够改变页面中的所有 HTML 属性 JavaScript 能够改变页面中的所有 CSS 样式 JavaScript 能够对页面中的所有事件做出反应
DOM查找元素 1 2 3 4 5 document获取节点的基本方法 document.getElementById('id'); //通过id来获取元素,返回指定的唯一元素。 document.getElementsByName("name"); //通过name来获取元素,返回name='name'的集合。 .document.getElementsByClassName("classname") //用classname来获取元素,返回的是一个class="classname"的集合(不兼容IE8及以下)。 document.getElementsByTagName('div'); //用元素的标签获取元素,返回所有标签=“div”的集合。
直接查找var obj = document.getElementById('id');
间接查找
1 2 3 文件内容操作 innerText 仅文本 innerHTML 全内容
value
1 2 3 input value 获取当前的值 select 获取选中的value的值 document.getElementById('s1').selectedIndex=1 Textarea 获取value的值
操作
1 2 3 4 className 列出样式 字符串 classList 列出样式 返回数组 classList.add 增加样式 classList.remove 删除样式
obj.style.fontSize=’16px’;
1 2 3 4 5 6 7 获取属性 getAttribute() 增加设置一个属性 添加属性 setAttribute('xxx','alexe') 删除属性 removeAttribute(value)
创建标签并添加到html中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 insertAdjacentHTML () <input type="button" value="+" onclick="add();" /> <div id ="div1" > <p > <input type ="text" /> </p > </div > <script > function add ( var tag="<p><input type='text'></p>" document .getElementById ('div1' ).insertAdjacentHTML ('beforeEnd' ,tag); } </script > </body >
有四种值可用:
1 2 3 4 beforeBegin: 插入到标签开始前 afterBegin:插入到标签开始标记之后 beforeEnd:插入到标签结束标记前 afterEnd:插入到标签结束标记后
第二种方式 对象的方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <input type="button" value="+" onclick="add2();" /> <div id ="div1" > <p > <input type ="text" /> </p > </div > <script > function add ( var tag="<p><input type='text'></p>" document .getElementById ('div1' ).insertAdjacentHTML ('beforeEnd' ,tag); } function add2 ( var tag =document .createElement ('input' ); tag.setAttribute ('type' ,'text' ); tag.style .color ='red' ; var p =document .createElement ('p' ); p.appendChild (tag) document .getElementById ('div1' ).appendChild (p); } </script >
appendChild 在节点后面增加一个子节点
提交表单 任何标签都可以通过dom提交
1 2 3 4 5 6 7 8 9 10 11 12 getElementById ('id' ).submit () <form id='f1' action="https://www.moonsec.com/" > <input type ="submit" value ="提交" /> <input type ="button" value ="botton" onclick ="Sub();" /> <a onclick ="Sub();" > 提交</a > </form> <script > function Sub ( document .getElementById ('f1' ).submit (); } </script >
其他
url和刷新
定时器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 setInterval ()clearInterval () <input id="i1" type="text" /> <input type="button" value="停止" onclick="stop();"> <script> function setTime(){ var tag = new Date(); document.getElementById('i1').value=tag; } var obj=setInterval('setTime()','500'); function stop(){ clearInterval(obj); }
只执行一次
1 2 3 4 5 6 7 8 9 10 11 12 setTimeout ()clearTimeout ()<div id="status" ></div> <input type ="button" value ="删除" onclick ="Delele();" > <script > function Delele ( document .getElementById ('status' ).innerText ="已删除" ; setTimeout (function ( document .getElementById ('status' ).innerText ="" ; },5000 ) } </script >
事件
直接标签绑定 直接标签绑定 onclick=’’
先获取dom对象,然后进行绑定